Model View Controller(MVC)
Introduction
While trying to study some architectural patterns, in this case MVC, I encountered the challenge of finding didactic and consistent tutorials. Typically, each source presents its own flowchart with varying connections and components. To grasp the core principles, I attempted to envision the era when this pattern was initially developed. After grasping the core concepts, I decided to create this post. The primary objective of this article is to provide a educational exploration(with example) of the MVC architectural pattern. Understanding this architectural pattern is not only valuable for practical applications but also acts as a stepping stone for comprehending more complex architectural patterns commonly used in the industry.
MVC Architecture Pattern
MVC is a quiet old architectural pattern, it was introduced in 1979 by Trygve Reenskaug(wikipedia can provide a better history context). But despite its age, MVC is still a fundamental and widely used pattern in software development. Nowadays, we have more modern patterns such as Model View View Model(MVVM). However, do not underestimate the importance of MVC, it is still useful, you probably will find many projects that uses it and it is also a great starting point in architectural patterns field as it is less complex than the other patterns.
Understanding MVC
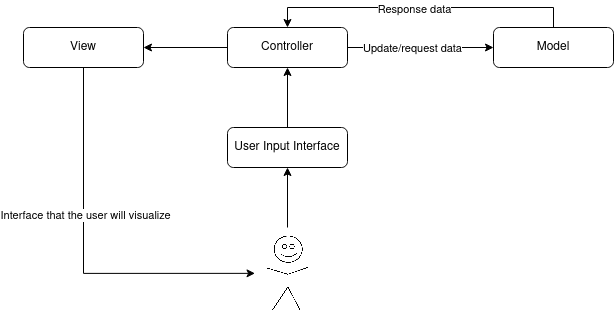
MVC divides an application into three main components:
- Model: Tasked with representing the application’s data and internal logic, such as database interactions and other more internal functionalities.
- View: Tasked with the presentation of the information to the user.
- Controller: Tasked with the role of a mediator between the Model and the View, managing user interactions, updating Model and View as needed and also making requests to the Model when necessary.
The flowchart bellow ilustrates a little how MVC works:
This division enhances scalability, maintenance, and code reuse capabilities. While MVC has its problems, as I will comment bellow, it remains a valuable improvement, especially if you are developing a software without any prior pattern.
Advantages and disavantages of MVC
MVC provides modularity and reusability to the software development cycle. It makes the code more maintainable and comprehensible. However, it is not as modular as some other architectural patterns. The Controller is very coupled with the View and Model, making isolated tests a big challenge in some situations. Over time, with new implementations in the code, the Controller tends grow complex and difficult to maintain. Despite those limitations, MVC is a significant improvement over having no architectural design. Other patterns like MVVM addresses those issues, offering enhanced modularity and testability.
Practical Example of MVC
Here is a very simple and didatic example of a Kotlin Android application that follows the MVC architecture pattern. In this example, I implemented a very simple counter that can be increased or decreased as you can see in the gif bellow:
Access the source code.
In this example, I have implemented three classes with the exact names typically associated with the MVC pattern for didactic purposes. It is important to remember that these concepts are abstract, and you may not encounter classes with these exact names in real projects, even though it is common to use these names as suffixes.
For example, the View class I have created might seem unnecessary; I could have just used a standard TextView or even the entire activity. I introduced it just to explicitly separate the user input buttons from the broader concept of the “View” we are discussing in this article. It is very commom to find tutorials where the view is also a form of input for the controller, which is right in nowdays real-world projects due touch screen; but remember that this pattern was developed in 1979, when touch screen displays were not widely available yet. Think the buttons of this example as a kind of physical hardware(like television control), and our “View” as the television display. The View class represents the interface that the Controller manages, but it doesn’t encompass the entire user interface in our example.
This approach provides a clear distinction between the components within the MVC pattern, which can be a useful teaching tool, even if it doesn’t precisely mirror real-world android development scenarios.
In the three code blocks bellow you can verify how the classes were instantiated and how they connect to each other in the MainActivity.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
class Model {
private var number : Int
init {
number = 0
}
fun setValue(n : Int) {
number = n
}
fun getValue(): Int {
return number
}
}
1
2
3
4
5
6
7
8
9
10
class View(context : Context, attrs : AttributeSet) : AppCompatTextView(context, attrs) {
init {
textSize = 200f
text = "0"
}
fun updateValue(number : Int) {
text = number.toString()
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
class Controller(_model : Model, _view : View) {
private val model : Model
private val view : View
init {
model = _model
view = _view
}
fun increment() {
model.setValue(model.getValue() + 1)
view.updateValue(model.getValue())
}
fun decrement() {
model.setValue(model.getValue() - 1)
view.updateValue(model.getValue())
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val model = Model()
val view = findViewById<View>(R.id.counter)
val controller = Controller(model, view)
val decrementButton = findViewById<Button>(R.id.button_minus)
val incrementButton = findViewById<Button>(R.id.button_plus)
decrementButton.setOnClickListener {
controller.decrement()
}
incrementButton.setOnClickListener {
controller.increment()
}
}
}
Conclusion
The MVC architecture pattern is an interesting approach. While it has its limitations, it offers a foundation for this kind of architectural design, promoting organization with some degree of maintaninability and code scalability. It may not be the best solution for big and complex projects, but it certainly serves as a valuable starting point.
I hope this post has provided a useful and educational introduction to MVC. If you have any questions or comments, feel free to contact me.